Tendências

Design Mobile-First: Porque Seu Site Precisa Focar no Usuário Móvel em 2024
Em 2024, o design mobile-first não é mais uma tendência — é uma necessidade. Com mais de 60% do tráfego da web vindo de dispositivos móveis, as empresas que ainda ignoram a experiência do usuário em telas menores estão perdendo uma grande oportunidade de conversão.
O Crescimento do Tráfego Móvel
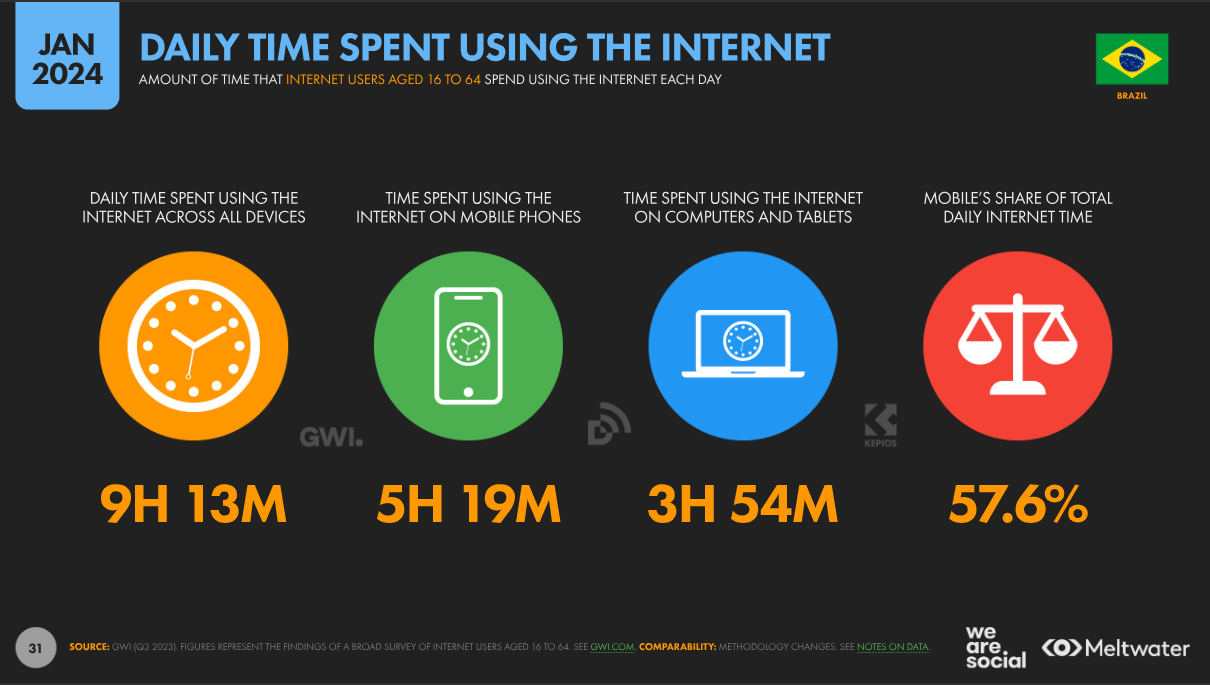
Atualmente, de acordo com última edição do relatório da We Are Social, são mais de 210 milhões de dispositivos móveis conectados à internet no Brasil. O que representa 96,9% da nossa população. Isso significa que a grande maioria dos brasileiros está acessando a web através de seus smartphones. Além disso, mais de 187 milhões de brasileiros estão conectados à internet.
O brasileiro passa em média 9 horas e 13 minutos por dia conectado à internet, e desse tempo, 57,6% é gasto acessando via smartphones.

Veja o relatório completo aqui.
Aprimorando a Experiência do Usuário (UX)
O design mobile-first não se trata apenas de redimensionar uma página para caber em uma tela menor, mas de repensar toda a experiência do usuário. Isso inclui layouts simplificados, facilidade de toque e conteúdo focado. Conheça mais:
Definição: O design mobile-first é uma abordagem de desenvolvimento em que o design e o desenvolvimento do site começam pela versão móvel. A partir daí, os designers e desenvolvedores aumentam gradualmente as funcionalidades e o conteúdo para versões de telas maiores (tablets e desktops).
Prioridade: O foco é em criar uma experiência de usuário excepcional para dispositivos móveis desde o início. Isso geralmente envolve simplificar a navegação, otimizar o carregamento e garantir que o conteúdo mais importante seja facilmente acessível.
Benefícios: Ao priorizar o design para dispositivos móveis, as empresas podem garantir que as necessidades dos usuários móveis sejam atendidas, resultando em melhores taxas de conversão e satisfação do usuário.
SEO Mobile-First: A Nova Regra do Google
O Google já está adotando a indexação mobile-first, o que significa que ele dá prioridade à versão móvel do seu site ao determinar seu ranking nos resultados de busca. Se o seu site não oferece uma boa experiência para usuários móveis, seu SEO será impactado negativamente.
Um site projetado para mobile-first não só melhora a experiência do usuário, como também pode aumentar as conversões. Com formulários otimizados e checkouts rápidos, o design mobile-first reduz a fricção para os usuários.
Acessibilidade e Inclusão
Uma das vantagens de um design mobile-first é que ele favorece a acessibilidade. Certificar-se de que seu site é acessível para todos os usuários, incluindo aqueles com deficiências, não só amplia seu público, como também melhora a imagem da sua marca.
Preparando-se para o Futuro: 5G e Realidade Aumentada (AR)
Com a expansão do 5G, os usuários móveis esperam ainda mais rapidez e funcionalidades avançadas. O design mobile-first pode ser o ponto de partida para integrar tecnologias como a realidade aumentada (AR) no seu site.
Impulsione sua Presença Online
Não espere até que seu tráfego comece a cair. Adote uma abordagem mobile-first e prepare seu site para o futuro digital. Se você está pensando em criar ou reformular seu site, a Thoven está aqui para ajudar a transformar sua presença online com um design otimizado para dispositivos móveis!
Últimos Posts
-

O Impacto da Gamificação em Sites e E-commerces
23/11/2024 -

Conquiste Clientes e Ganhe Credibilidade: 5 Motivos para um Corretor de Imóveis Ter um Site
10/11/2024 -

Insights de Dados: Como a Análise em Tempo Real Está Mudando o Jogo para Empreendedores
04/11/2024 -

Conheça as Métricas Essenciais para acompanhar na sua Landing Page
18/10/2024 -

O Seu Negócio Local Precisa de um Site: A Chave para Crescimento e Visibilidade
18/10/2024